- 使用ツール
- Illustrator
- Photoshop
- 加賀温泉
- 制作期間:40時間
- 目的・ゴール
- 予約ボタンを押してペルソナに予約をしてもらう、コンバージョン率の向上
- 制作ポイント
- ランディングページなので、1stビューで気持ちを掴めるように写真を選定しました。また、ペルソナが何を求めているのかを意識して順序に気を付けて制作しました。
- Step 01

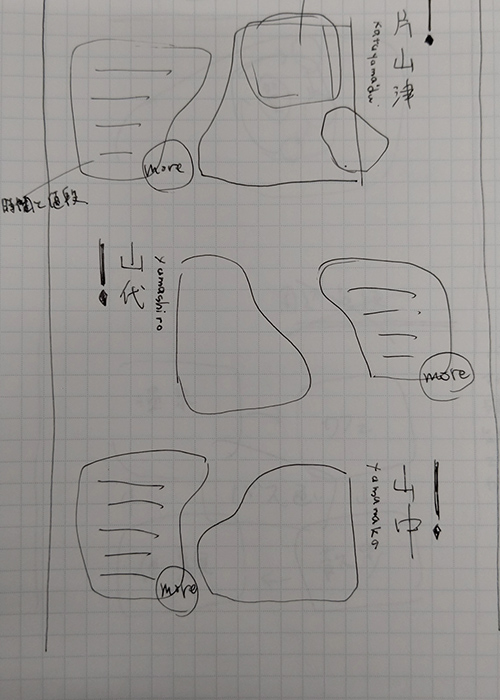
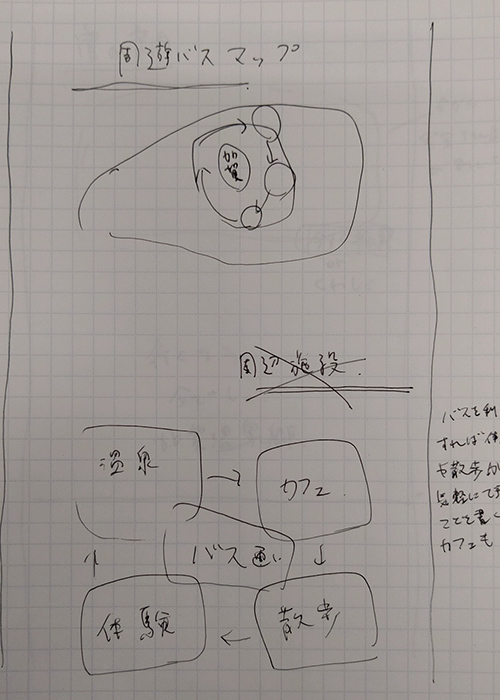
- ペルソナとワイヤーフレーム作成

ペルソナは細かく設定し、現時点での悩みを元に状況の分析と把握を行いました。それに基づいて悩みをひとつづつ解消していくような構成で仕上げています。
ワイヤーフレームは1stビューでインパクトを出し、その後は「Z」の順番で文字と画像を追えるように視線誘導の観点から配置しています。
- Step 02

- 1stViewの作成
1stビューはインパクト重視。
しっかりと印象に残り、「行ってみたい」とすぐ思えるような画像を選んで、装飾を少なくしました。
- Step 03

- デザインカンプ作成
一枚で終わるランディングページは、WEBサイトと違い、いかにコンバージョン率を上げるかを意識しました。
コンバージョン率を上げる為に、印象的でインパクトのある写真の選定と実際に予約ボタンを押したくなるようなライティングを心掛けて制作に臨みました。
- 制作過程から学んだ事
- 今回のテーマは「安く、贅沢」だったので自分なりにリッチ感が増すような空白の取り方やフォントの種類を意識しましたが、もっと空白を取り、無彩色を上手に使うようフィードバックを頂き訂正してみると更に洗練された印象になったと思います。 余白の取り方と無彩色の大切さを改めて学んだ制作になりました。